Однако не стоит рассчитывать на получение работы что должен знать программист в крупной компании без документов о получении образования. Это лишь небольшая часть примеров направлений, которые можно изучать для дальнейшей работы. В каждой области компаниям требуются талантливые веб-разработчики.
Как выбрать подходящий курс программирования
Для начала стоит изучить синтаксис и особенности языка, потренироваться работать со вспомогательными инструментами, чтобы они не стали для вас сюрпризом на собеседовании. Хорошее понимание сложных алгоритмов и паттернов проектирования на этом этапе еще не обязательно, но если джун окажется с ними хотя бы приблизительно знаком — будет хорошо. А вот простые алгоритмы, как, скажем, основные виды сортировки, знать надо.
Какие навыки коммуникации помогут программисту в работе?
Уточним отличия между ними, чтобы сразу расставить все по своим местам. Здесь ценятся дипломы и сертификаты, но и опыт работы, пусть даже самостоятельной, значит много. Чтобы получить и то и другое, есть смысл сначала выяснить, каков набор профессиональных характеристик программиста. Практически все методологии разработки ПО ориентированы на то, чтобы наладить эффективное взаимодействие в команде проекта. Коммуникабельность, способность договариваться, принимать совместные решения — это те качества, без которых современному айтишнику не обойтись.
Выучить хотя бы один скриптовый язык (например, Python)
Например, знание алгоритмов сортировки, таких как быстрая сортировка или сортировка слиянием, позволяет оптимизировать работу с большими объемами данных. Структуры данных, такие как хэш-таблицы, деревья и графы, помогают организовать данные таким образом, чтобы к ним можно было быстро и эффективно обращаться. Например, использование бинарного дерева поиска позволяет значительно ускорить операции поиска и вставки по сравнению с обычными массивами. Программирование для начинающих действительно стартует с изучения некоторых азов как писать код. Вы должны уже сейчас понимать, что работа разработчика по большей части состоит в размышлениях над решением логических задач. А код — это все лишь синтаксис, который помогает прописать готовое (созданное в голове) решение проблемы в инструкциях для компьютера.

Почему стоит начать изучать программирование

Таким образом, вы никогда не останетесь со своей проблемой наедине и сможете достичь результата быстрее, чем в одиночном плавании на пространствах кода. Давно наблюдаете за успехами коллеги или своего кумира в сети? А лучше всего, вступите в профессиональное сообщество онлайн, где всегда можно попросить совета, получить критику и прокачать свои навыки.
Можно ли научиться программированию без курсов?
Читайте далее пошаговую инструкцию для программистов-новичков. Это поможет вам побороть сомнения и превратить старую мечту в реальность уже в этом году. Во время собеседований соискателям задают много хитрых вопросов. Если не научиться вслушиваться в задачи и разбираться в подробностях ー рискуете затянуть свои поиски работы надолго.
- Да и вообще умение чётко формулировать мысли — отличительная черта профессионалов.
- Разработка алгоритмов является ключевым навыком для программиста.
- Это поможет вам побороть сомнения и превратить старую мечту в реальность уже в этом году.
- Они помогут выделяться на фоне разработчиков, которые ничего в этом не понимают.
- Разработчик не обязан знать все принципы наизусть, достаточно общего представления.
Регулярно практиковать парное программирование (например, с коллегами)
Иногда у вас просто не будет времени дожидаться ответа на профессиональном форуме. В таком (да и в любом другом случае) использовать Google не стыдно. Во время обучения, как правило, существуют и классические задачи, которые предполагает программирование для начинающих. Приведем примеры базовых проектов, на которых можно попрактиковаться. Часто у новичков возникает вопрос, с чего начать программирование? Рассмотрим детально, что представляет собой программирование для начинающих.
Прокачка профессиональных навыков
Без умения погружаться в работу с головой на несколько часов, забыв про отдых, получить хорошее место программиста будет сложно. И все это появилось потому, что тысячам программистов было лень выполнять рутинные задачи. И чтобы осталось время посидеть в спокойствии и подумать, что бы еще автоматизировать. Программист должен быть настойчивым на пути к цели, чтобы найти лучшее решение — особенно в тех случаях, когда оно неочевидно. Порой оказывается, что первый (второй, третий) вариант не работает или не устраивает по качеству.
Очень важно заниматься программированием каждый день — хотя бы по 30 минут. Это поможет изучить лучшие практики и повысить свое мастерство. Предполагается, что уже в 2025 году количество специалистов, подтвердивших в системе свои компетенции, составит 20 тыс.
Программист должен знать принципы инкапсуляции, наследования, полиморфизма и абстракции. Понимание функций и их особенностей поможет вам писать более структурированный и поддерживаемый код. Понимание условных операторов поможет вам создавать более гибкие и адаптивные программы. Не стоит принимать наборы умений за абсолютную истину, это скорее тренды, которые сложились на рынке. В каждом случае требования меняются в зависимости от работодателя. Например, работодатели ждут, что кроме JavaScript соискатель будет знать HTML и CSS, которые тоже часто встречаются вместе.
Но дальше набор ключевых навыков зависит от конкретного работодателя. Убедитесь несколько раз, что вы точно поняли и усвоили, о чем идет речь. Без освоения азов в дальнейшем программирование с нуля покажется вам сложнее. Если вы сразу серьезно подойдете к повторению основы основ, то дальнейшее обучение покажется вам не таким сложным, но более увлекательным и интересным. Программирование для начинающих ломает систему мыслей, к которой вы привыкли. Чтобы научиться составлять инструкции для компьютера, вам, скорее всего, придется думать и делать так, как никогда прежде.
Креативным специальностям в IT также необходимы навыки программиста? Как минимум, любой веб-дизайнер скажет вам, что не раз стыкался с требованиями знания основ HTML-верстки или JavaScript в вакансиях. Для создания сайтов на WordPress вам также могут понадобиться хотя бы базовые знания интерфейсных языков программирования или PHP. Некоторые операционные системы, такие как Linux и Unix, являются основными для определенных сфер разработки, например, веб-серверов или встраиваемых систем. Поэтому программисту полезно знать основы работы с различными ОС и уметь выбирать оптимальное окружение для своих проектов. Все, что вам нужно – это пройти обучение, получить практические навыки и разослать резюме в поисках работы.
Чтобы пользователи по достоинству оценили вашу работу, сайты и приложения должны привлекательно выглядеть. Основы дизайна можно изучить по онлайн-урокам и видео с YouTube, но для реальных проектов может понадобиться профессиональное обучение. Существуют базовые знания, которые помогут программисту успешно начать работу и в будущем продвинуться по карьерной лестнице. Некоторые крупные компании, такие как ВК или Сбер, развивают собственные направления для обучения и онбординга молодых специалистов. На сайтах этих проектов регулярно размещают вакансии джунов и стажеров. Google использует Python для ранжирования поисковой выдачи, также на нем работают YouTube, Dropbox и Reddit.
Поэтому программисту необходимо быть гибким и уметь быстро адаптироваться к новой ОС и новым инструментам. Программист – это специалист, способный создавать, поддерживать и улучшать программное обеспечение. Для успешного выполнения своих задач, программист должен обладать определенными компетенциями и навыками.
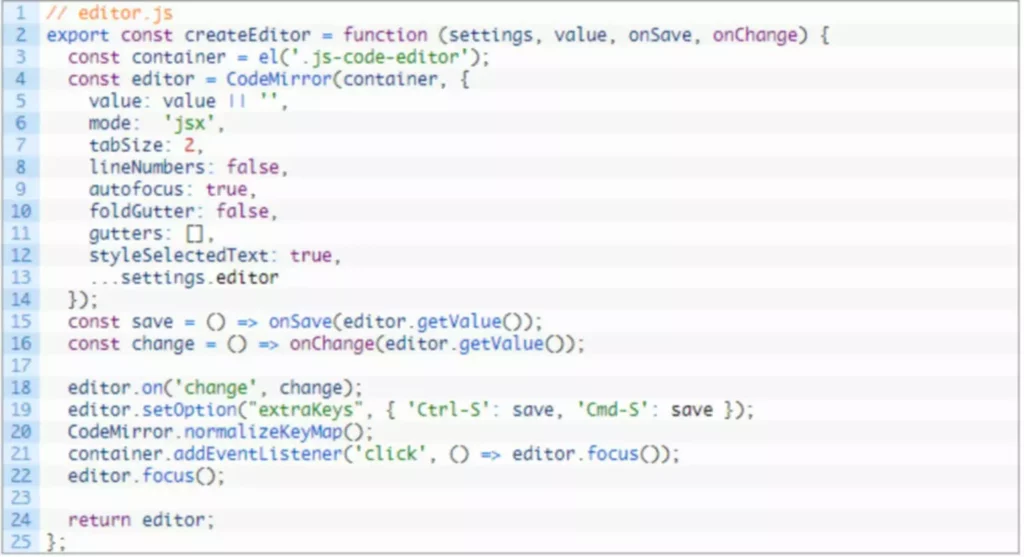
Например, написание понятной документации и комментариев к коду облегчает работу другим членам команды. Для становления кодером или разработчиком не нужно никаких специальных инструментов. Есть некоторая вспомогательная база, которая понадобиться вам в дальнейшем для облегчения выполнения рабочих задач. К ним относится редактор кода, консоль, а также сервисы поиска ошибок и управления проектами. Сегодня в сети представлены самые разнообразные курсы программирования, которые можно пройти онлайн.
C++ — потребуется, если вы планируете создавать крупные AAA-проекты с фотореалистичной графикой для PlayStation и Xbox. В этом случае обойтись простыми в изучении базовыми языками точно не получится. Если вы действительно хотите открыть для себя новую профессию и готовы приложить усилия, у вас все получится. Конечно, многие из них отмечают, что после 40 может быть сложнее и нужно приложить больше усилий, находить время на обучение в плотном графике и не пасовать перед новизной. С другой стороны — жизненный опыт и умение учиться играют на руку старшим студентам. Разбираемся, кто такой системный администратор, чем он занимается, какие навыки и личностные качества ему нужны и сколько он зарабатывает.
Программист должен быть готов к поиску других стек-технологий и улучшению кода. В этом проявляется вариативность и экспертность, без которых невозможно создать качественный продукт. Необязательно становиться экспертом по всем платформам, но важно знать, как они функционируют, и какие у них есть достоинства и недостатки. Например, разработка приложения для Android на Windows или Mac серьезно отличается от работы на Linux или Ubuntu.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.